在线配色器
搭出好色彩

九宫格原本是指一种数字游戏,但现在大家第一反映估计是多张照片的拼接,例如微信微博发多张照片的时候就会自动帮我们排列成九宫格形式。这种九宫格式的排列,不仅可以呈现出多

作者合成的非常细腻,很多细节的处理都值得借鉴,如水面倒影的处理部分,作者先制作好水波纹理,然后把倒影部分用置换和动感模糊滤镜特殊处理,效果非常逼真。最终效果1、创建

作者合成图片的方法非常细腻,过程:先合成一幅教暗的背景图片;再加入鹿,并用火焰素材给鹿角部分增加火焰;再根据光源位置,给鹿局部及地面部分增加火焰反光即可。最终效果
九宫格原本是指一种数字游戏,但现在大家第一反映估计是多张照片的拼接,例如微信微博发多张照片的时候就会自动帮我们排列成九宫格形式。这种九宫格式的排列,不仅可以呈现出多张照片,同时又不会产生零乱感,很适合展示。那么如何在PS中做出这种九宫格的排列效果呢?接下来我们就来一起学习一下吧!
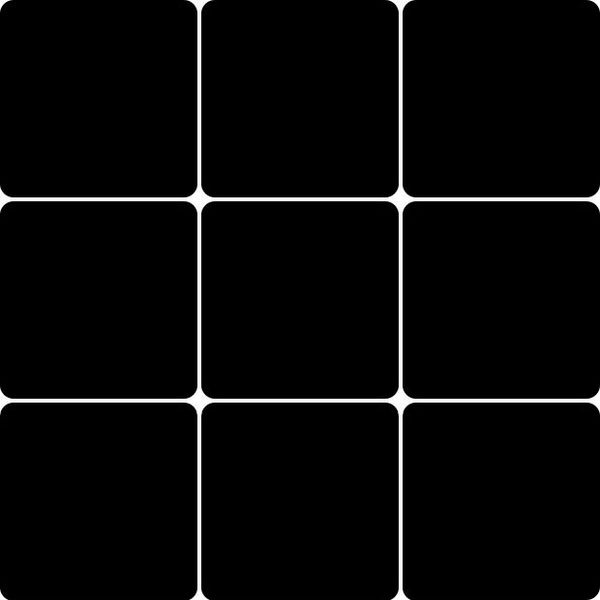
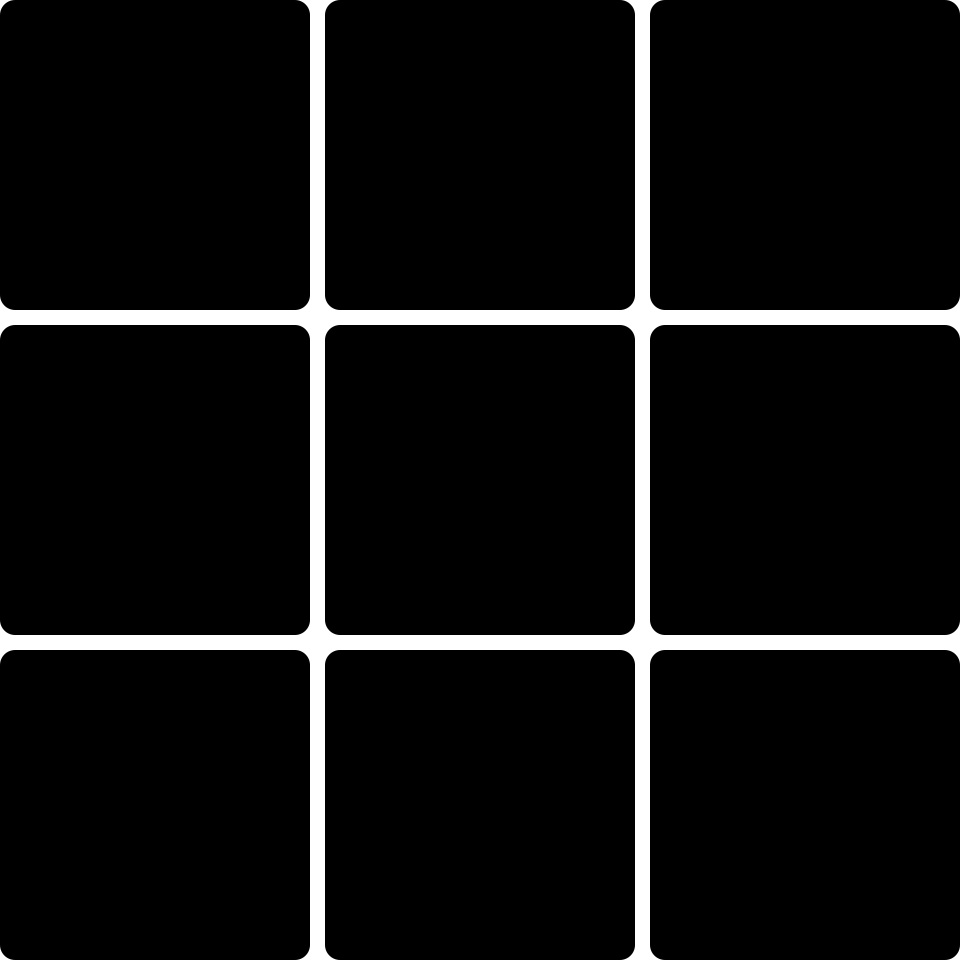
在制作九宫格拼图前,因为我们要做出类似下面这样的布局,所以要先确定好画布大小或者是先定好每个格子大小以及间隔距离,这样才能精确计算出所需要的尺寸;

做九宫格的操作方法有挺多种,这里我们采用先做单元格,再排列的方法。例如现在我们要制作一个尺寸为960*960(尺寸单位为像素,以下都忽略)的九宫格拼图!
第1步:通过在画布上做简单模拟效果与计算后,单元格的长宽定在310*310,间隔距离为15,然后使用圆角矩形工具,把圆角半径设定为15(这个值也是模拟效果后取的,不是随便设哈),在画布上做出这个形状,大致如下;

需要说明的是单元格的长宽,间隔距离,圆角半径值都在模拟效果后才定的,因为是做教程,所以都会直接给出最后的数值,实际制作时都是经过尝试多次后才能得到满意的效果,除非是做的非常熟练了,才能一口气完成设计。
第2步:做出了路径还不够,我们要把它转化为选区,然后在图层面板里新建一个组,给这个组添加图层蒙版。这样就把选区形状以蒙版的形式保留下来了,为了能看出这个蒙版的效果,我们再给这个组添加一个黑色填充图层,效果如下:

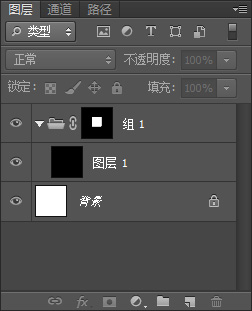
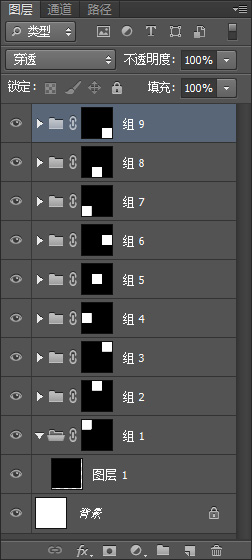
此时图层面板效果如下:

第3步:做好第一个单元格模板,接下来只要复制与排列即可。排列的时候可以花点心思如何快速排列好,比如先排最上方的三个,左右两个单元格位置可以先定位,然后再定位中间的单元格,再之后把这三个一起复制到最下方,最后排中间的一排。总之排列的方法可以灵活多变,最后达到如下效果即可!

此时图层面板效果如下:

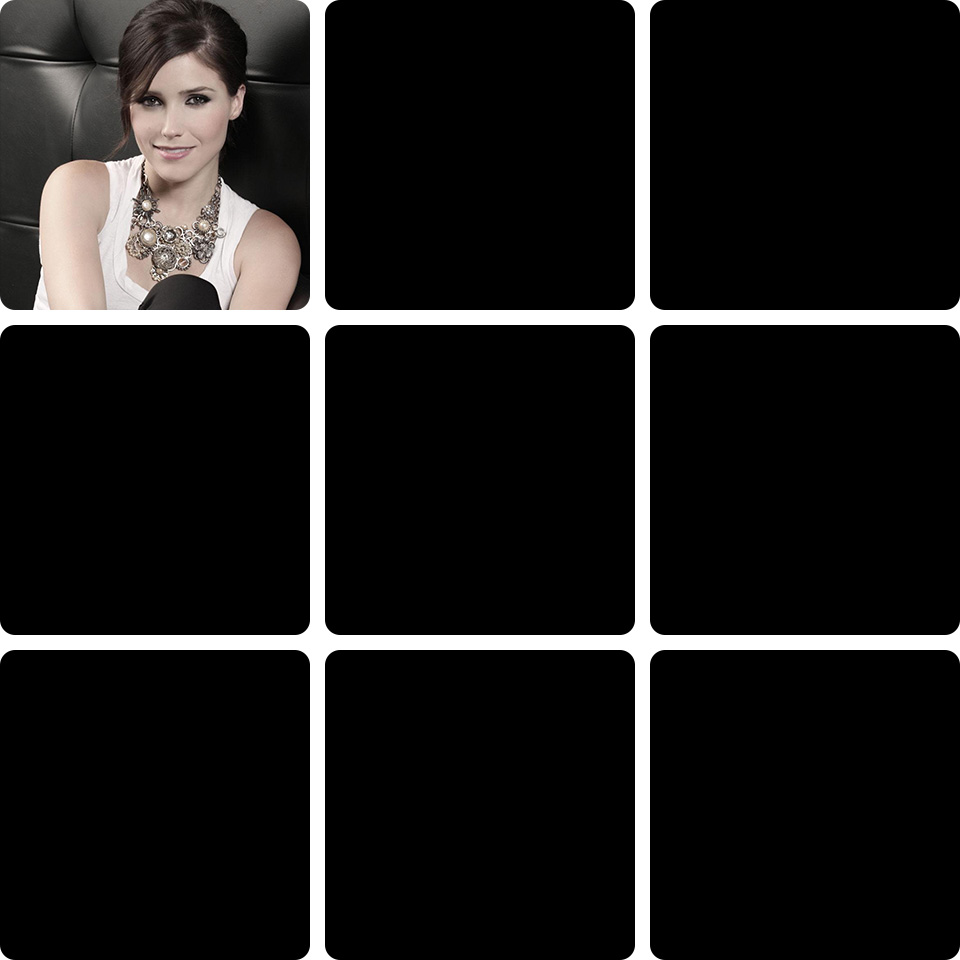
第4步:到此我们就做好了九宫格的模板,接下来只要把素材图片放到单元格里(即图层面板每个组里)就行了,放的时候要适当的做缩放以及位置调整;

第5步:把所有的单元格都放入图片后就完成了,最后的效果参考如下:

最后小结:
1.现在的九宫格排版并非一定是3X3排列的九个格子,只要是能对称排列都可以称为九宫格式的拼图,九宫格已经成为一种拼图方式的代称;
2.制作九宫格的方法有挺多种,我们介绍的这种方法适合制作模板文件,方便更换内容;
3.单元格可以是圆角也可以是直角或者其他样式,大家可以多尝试几种,发挥出大家的想象力与创造力。
Copyright © 2016-2022 WWW.PSDEE.COM All Rights Reserved 版权归PSDEE教程网所有
本站所发布内容部分来自互联网,如有侵犯到您的权益烦请通知我们,我们会在3个工作日内删除相关内容
联系QQ:309062795 闽ICP备10004512号-4