在线配色器
搭出好色彩

效果图制作分为三个部分:首先把人物抠出来,方法任意;然后用裂纹素材给脸部及肤色等区域增加裂纹;最后用碎片素材增加碎片,局部增加火焰效果,再整体润色即可。最终效果

本教程的磨皮方法操作起来可能有点复制,不过处理后的图片细节分布均匀,效果也非常精细。大致过程:首先需要选择精度好一点的素材图片,再磨皮之前需要创建两个曲线调整图层,

作者介绍的仿手绘方法非常专业,不过难度要大很多,需要一定的绘画基础,并对PS和SAI两款软件非常熟练,同时还需要配合手绘板绘制。原图
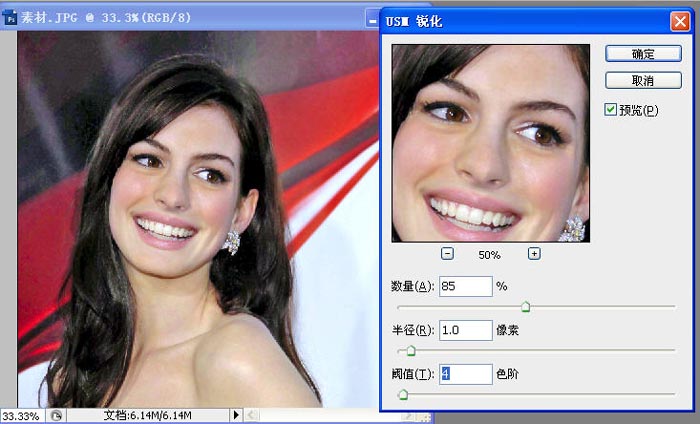
经过“蒙尘划痕”等等一系列的处理,图像的清晰度多少要受些影响。现在我们用“锐化滤镜”来提高图像的清晰度。
第五步:图像的锐化。在PS中图像锐化应该是最后一步的工作,由于本图色彩比较正常,我就不准备调整了。锐化对图像像素有非常大的影响,所以一般是放在所有处理过程完了过后再做。点击“滤镜-锐化-USM锐化”,但这样做有一个潜在的危险,就是如果直接运用锐化滤镜在RGB图像上就会造成色彩的变化,产生空洞或其他问题,所以大多数的修图家会选择先把RGB图像转化成LAB模式,然后在LAB图像的“明度通道”运用锐化滤镜,而不是在色彩通道上,就不会对图像色彩产生影响。还有一个原因就是RGB图像转换成LAB图像不会丢失任何颜色信息,而转化成CMYK模式就不一样了。
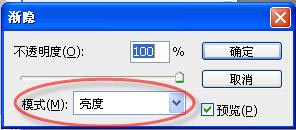
啰嗦了半天,性急的朋友早已看得不耐烦了。好,接着说完。但在RGB模式上做锐化并不是绝对的不可以,关键是掌握正确的方法。这里给大家介绍一个在RGB图像上锐化的方法:就是在做完USM锐化后,点选“编辑-消退USM锐化”把模式改为“亮度”就可以避免色彩产生变化了。注意,要CS3中如果要运用“消退”功能,要先“拼合图像”后才行,否则如果还是智能对象的话,虽然可以用USM锐化,就不能使用“消退”功能了。所以我先拼合图像。我的锐化参数是:


此教程写了两天,终于完稿了。疏漏之处在所难免,此教程是写给初学修图的朋友,老鸟们就别见笑了。请朋友们多指正。附上成品图和原素材。
3月第2周(3.6-3.10) 3.6:福建招考平台WEB端v1.2页面制作(5),福建招考平台移动端v1.2页面制作(2.5) 3.7:安徽专技培训平台修改名称(0.5),安徽公共服务平台修改名称(0.5),福建招考平台WEB端v1.2页面制作(5),福建招考平台移动端v1.2页面制作(1.5) 3.8:销售名片设计(1.5),福建招考平台WEB端v1.2页面制作(0.5),模板设计(5.5) 3.9:名片设计(2.5),用友好会计推广图设计(5) 3.10:会议(1),用友好会计推广图设计(1),字体设计(5.5) 3月第3周(3.13-3.17) 3.13:福建省公共服务平台v1.6.0新增页面制作(7.5) 3.14:安徽一科技有限公司服务平台页面制作(6.5),福建省公共服务平台v1.6.0课程评分样式修改(1) 3.15:安徽一科技有限公司服务平台学时证明模板制作(7.5) 3.16: 3.17: 安徽八大员一丨培训平台 蓝湖:https://lanhuapp.com/link/#/invite?sid=qx0RiUSX -------------------------------------------------------------------------------------------------------------------------------------- http://192.168.1.229:8080/产品部内部业务需求/业务模块组件化/学习中心-方案详情组件化需求 http://192.168.1.229:8080/产品部内部业务需求/课程播放页组件化需求 -------------------------------------------------------------------------------------------------------------------------------------- 【项目提交注意】: 1.小程序登录弹窗文字修改:请选登录再进行操作——>请先登录再进行操作(选——>先) 2.全平台文字修改:账——>帐 3.web版body宽度设置min-width:1200px --------------------------------------------------------------------------------------------------------------------------------------- 证明模板转换pdf:http://192.168.1.208:3000/project/988/interface/case/412 具体操作参见知识库(登录帐号chenjiuzhi@fjhb.cn chenjz) 证明模板查看pdf:\\192.168.1.228\mfs\Cooper\files\desiner-workspaces --------------------------------------------------------------------------------------------------------------------------------------- 网页底部说明:请使用360极速浏览器、谷歌浏览器、QQ浏览器访问本网站,要求屏幕分辨率1366*768及以上 =============================================================================== 【华博UI资源库】: TeamCity地址:http://192.168.1.29:8111/buildConfiguration/huabo_big_future_HbfeAbilityApp_id_3_Client?focusLine=0#all-projects 登录帐号密码:登录帐号是jira的 本地提交push后,登录teamCity运行一次(Run,右侧...选择Agent_69_1(now building,time..)) Git地址:http://192.168.1.225:7990/scm/hbfe-apps/hbfe-designer.git 本地运行:使用nvm安装node.js版本12.13.0(nvm install 12.13.0),再执行 npm i yarn -g(全局安装yarn),再执行 yarn install =============================================================================== 【日常】: 源文件日常归档提交() UI资源库-制作/整理学习资料() 设计储备() 华博LOGO与sologan转矢量() 管理后台页面整理分类() =============================================================================== webstorm服务器地址: http://idea.imsxm.com/ http://idea.iteblog.com/key.php ------------------------------------------------------------------------------------------- 包图网企业帐号 https://ibaotu.com/ QQ:3130634015 密码:wnh20131101(备用帐号:QQ:2308984527 密码:ui123456) 注:素材不可应用于线下宣传材料的设计 千库网企业帐号 https://588ku.com QQ:3130634015 密码:wnh20131101 【PS.】若需要手机验证,可先用电脑客户端登录QQ,再用快捷登录的方式可免验证码。 iconfont帐号 帐号:15160037745 密码:ad--0 wifi:HB-OFFICE-15/HB-OFFICE-14/HB-OFFICE-13 密码:HB18905910591(区分大小写) wifi:PDCN 密码:0987654321-= wifi:HUAWEI-YPC5F3_HiLink 密码:1234567890 微信小程序帐号:jiuzsky@163.com,A.a0.3.0 AppID(小程序ID):wxdedc6fea725138c6 注:必须是自己的ID其他成员才能有权限查看 ================================================================================== 南瑞管理: http://mmm.kj2100.com/ManageWeb/Default.aspx 用户:244150 密码:nihao123! 新华会计网的内容修改需要从模板管理ftp修改对应模板,再进入后台生成静态页。 72(像素/英寸)分辨率下1厘米等于28.346像素 300(像素/英寸)分辨率下1厘米等于118.11像素 ================================================================================== 【早期Web项目制作注意事项】: 1.门户的背景图引用路径参考:background: url("../../../zjpx/kccsv2/images/bg.png") no-repeat;(项目名称要根据实际情况修改) 2.中心的背景图引用路径参考:background:url("../../../@systemUrl@/images/logo.png") no-repeat; 3.样式里引用背景图片路径要加【引号】,否则会导致样式里的图片不经哈希编码与目录里的图片对应不上,导致图片【丢失】现象。 4.背景图片命名需要字母差异化,单纯数字差异会导致哈希后命名重复现象(如不要命名base1.png,base2.png,应base-a.png,base-b.png)。 5.不要同时命名2个以上类似这样的背景图片aa-bb-x,aa-bb-y,前端使用的teamCity编译完后会出现找不到图片现象,应改为aa-x,aa-y。 6.样式与图片测试地址与提交地址相同,项目测试时谨慎修改提交(向前端,测试人员确认是项目是否在测试); 注:新项目提交前gulp全局验证一次,防止样式报错。 gulp serve:static --target xmdxkj/xmdxkjv1 单独编译某个项目(全部编译导致内存不足时使用) 静态页地址:http://192.168.18.229:9001/index.html(需要加index.html) nvm ls 查询node.js版本 nvm use 8.9.0 切换使用node.js版本(旧项目切换此版本,新项目切换到10.13.0) npm gulp-cli -g 全局安装gulp 【WebStorm运行命令】: gulp serve:static grunt serve:static 复制本地地址浏览器运行 Ctrl+C终止错误,重新运行。 ------------------------------------------------------------------------------------------------------------------------- 小程序less设置: 复制后要添加less转换:设置->tools->file watchers-添加less->分别在arguments与Output..填入以下参数,把app.less编译成app.wxss。 --no-color $ContentRoot$/app.less $ContentRoot$/app.wxss ----------------------------------------------------------小程序页面有用到【加载更多】效果的(数据回调),都不能用scroll-view标签,view标签也不能使用overflow:auto或scroll ================================================================================== 证书盖章规范性的要求: 1 业主提供的章是否备案过,若为我方协助设计的,需确认是否有对应的授权函件或邮件。 2 章的位置骑年盖月 3 章的位置要端正不歪斜
Copyright © 2016-2022 WWW.PSDEE.COM All Rights Reserved 版权归PSDEE教程网所有
本站所发布内容部分来自互联网,如有侵犯到您的权益烦请通知我们,我们会在3个工作日内删除相关内容
联系QQ:309062795 闽ICP备10004512号-4