在线配色器
搭出好色彩

有时候为了设计需要,我们要手动制作出公章的效果(当然不是为了干违法乱纪的事哈),例如做出一个下面这样的效果:那么我们是怎么用Photohop做出这样的公章呢?其实很

火焰用涂抹工具制作是最快的,不过不太好控制。这里主要是用钢笔工具来完成,思路非常简单,用钢笔逐条勾出火焰路径,转为选区,羽化后填充相应的颜色即可。最终效果

教程非常详细介绍实物图片绘制方法。过程:先要对实物有充分了解,尤其是结构和细节图;然后分层用色块做出每一部分;逐层上色,增加质感和细节即可。最终效果
通常我们在设计网页或者是网络广告图片的时候,都会给图片加上一些按钮用于引导用户点击,从而提高宣传效果。本篇教程将教大家亲手制作一款蓝色水晶按钮。
制作前先说明一下:本教程使用的是Photoshop CS6版本制作,不同版本在操作使用上可能会略有差异,但只要明白制作要点,大家都能完成制作。OK,现在开始吧!
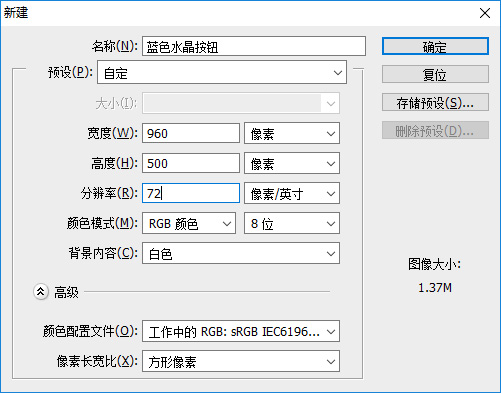
第1步:新建一个画布,这是也基本上是所有教程的第一步。这里我们建的是一个960x500像素,分辨率为72,颜色模式为8位的RGB,背景色为白色。除了画布大小,其他的参数设置一般都是比较固定的,也就是说没有什么特别要求的时候,大家直接新建画布的时候只要关注大小就行。

画布建好后,我们另外填充了一个深灰色的图层做为背景层,也有有人会问为什么不是在新建画布就设置背景颜色为深灰色呢?这里主要是因为自已创建的背景层可以更加灵活,大家以后做练习多了也就会明白,所以不必在意这个问题。
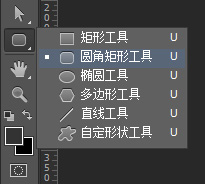
第2步:我们要使用到形状工具组里的圆角矩形工具

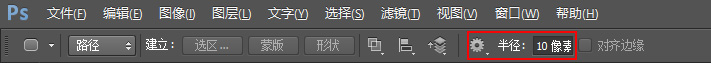
并且在参数命令栏里设置圆角半径为10像素

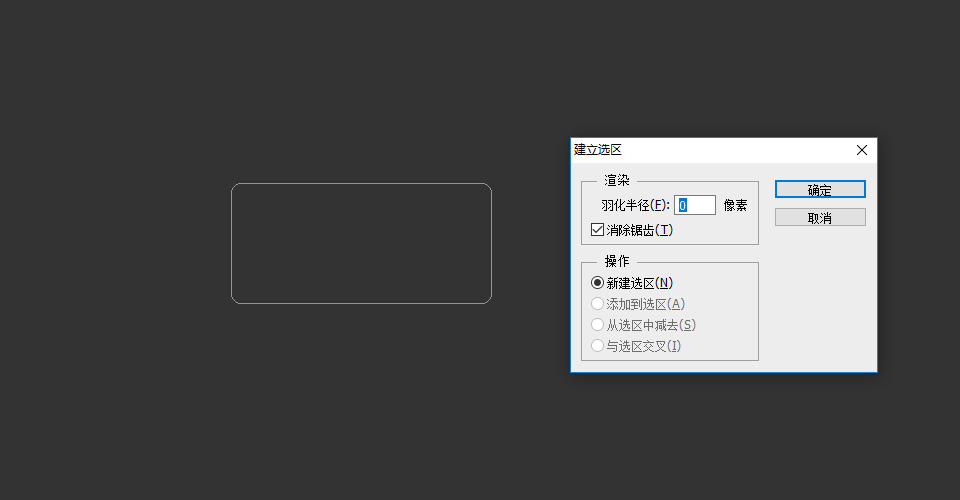
第3步:圆角矩形设置好后就可以在画布里画了,并且把路径转化为选区。矩形的形状大致如下图所示,长宽我们是设置为260x120,当然这个数值只是一种参考,实际制作的时候要根据情况而变。

第4步:有了选区就要新建一个空白图层,给它填充上颜色。颜色可以随便选,因为接下来我们要用颜色的渐变叠加,现在填充的这个颜色并不是最后要的

Copyright © 2016-2022 WWW.PSDEE.COM All Rights Reserved 版权归PSDEE教程网所有
本站所发布内容部分来自互联网,如有侵犯到您的权益烦请通知我们,我们会在3个工作日内删除相关内容
联系QQ:309062795 闽ICP备10004512号-4