在线配色器
搭出好色彩

现实中人的头像有3庭5眼的说法。所谓的3庭就是指(从上而下):头发长出来的地方—眉毛之间的连线(眉宫骨位置)为第一庭;眉毛之间的连线(眉宫骨位置)—鼻底(既人中最上

在插画设计上,单一的、固定的视觉形象早已司空见惯,往往不能引起人们的共鸣和思考,只有打破事物固有的造型,创造出不同,新显得有趣的形象才能突出新意。创意插画设计中会用

X展架与易拉宝是常用于展示宣传用的展架。它们的区别是易拉宝方便使用但成本高些,易拉宝是一个会收缩的盒子,画面沾上去,用的时候可以拉开,不用的时候可以收进去,外出做宣
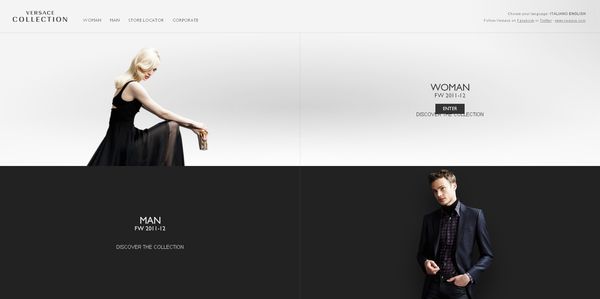
简单直观的网页设计,看上去会给人一目了然、条理分明的感觉。用较少的元素传递更多的信息,删除不必要的元素和信息,会让用户的视线更加集中。

下面我们就来看看能让你网页设计更加简单直观的几个设计规则:
1、一个页面,一个目标
首先,你要做一个目的性明确的设计,集中精力来引导用户。每个按钮上下的设计元素,包括滚动的效果本身,都尽量将用户导向按钮、链接等。这种目标上的一致性能够很好的帮助用户了解他们需要在网站上做什么,简单的选择往往能够让用户更轻松参与进来。
2、使用一致的图标和元素
如果你为一个元素确定了色彩,选择了一个光标悬停的特效,那么你需要基于使用状况和用量
3、使用一致的对齐方式
左对齐和居中对齐是最常见的两种对齐的方式,因为这两种是可读性最强的排版方式。而在针对较长的文本进行排版的时候,左对齐是首选选项。
4、建立层次
你的设计应该从主视觉开始。它可以是一个图像,也可以是一个视频,同样可以是一段文本,但不论是哪种,它都应该是给予用户第一印象的元素。随后可以增加一些说明性的副标题。此外,还应该提供导航等元素,因为基于用户的浏览习惯,他们会期望看到这些内容,并且已经具备了与之相关的浏览习惯。所以,通过这样层次化的设计,可以让用户更便捷地获取信息。
5、运用空间与留白
使用空间窍门在于一致性的把控。为每个元素周围的留白、文本的字间距、行间距都设定好,然后尽可能保持规则性。如果这样设计出来的效果看起来不自然,也许你只需要对留白稍加调整就可以了。当你打开自己的设计,视觉自然聚焦到你想要用户看的地方的时候,你就会知道你的留白和空间设计是争取的。
6、强化对比度
明亮而又富有对比度的配色是许多跟随流行的项目所青睐的选择,因为这样更容易吸引用户的注意力。大胆的配色让一个简单的设计显得更加富有设计感,也更加有趣。为了充分的利用色彩的对比度,尽量选择色轮上相对位置的色彩搭配,并且调整色彩饱和度到合适的状态。也许你会在其中寻找到意想不到的搭配。
7、坚持使用一两个字体搭配
挑选适合正文用的字体以及用作展示的字体,选择两套能够相互搭配的字体,那么你整套设计可用的字体搭配应该都可以搞定了。
简单直观的设计并不一定非得是极简的,它同样可以是丰富而又有趣的。但是简单而易用的页面的设计过程是需要用心做才能达成的,它需要具备高度的可用性和直观的设计,确保用户在使用的时候足够直觉、不会迟疑。
Copyright © 2016-2022 WWW.PSDEE.COM All Rights Reserved 版权归PSDEE教程网所有
本站所发布内容部分来自互联网,如有侵犯到您的权益烦请通知我们,我们会在3个工作日内删除相关内容
联系QQ:309062795 闽ICP备10004512号-4