在线配色器
搭出好色彩

最终效果图1。运行我们的好帮手ADOBEPhotoShopCS,新建一个白色背景适当大小的图片。这些都不是死的,灵活运用。比如软件的版本,6.0其实就足够了,我们真

本教程的最终效果非常真实,不管从各个专业角度如质感、透视、细节、整体渲染等都是无可挑剔的。效果比3D做的还要好。可见PS在高手的手里是超级利器。最终效果

看到效果图有点不敢相信这是用PS画出来的。非常佩服作者的美术功力。新手可能绘制的时候有点难度,因为要刻画的细节非常多。需要一定的时间和耐性。最终效果
随着扁平化设计开始流行,越来越多的网站、APP等界面设计都开始朝扁平化发展。本教程教大家快速画一个扁平化风格的按钮,教程十分的简单,只需要几个步骤就能完成效果。
教程使用演示软件:Photoshop CS6,下面我们就开始来制作:
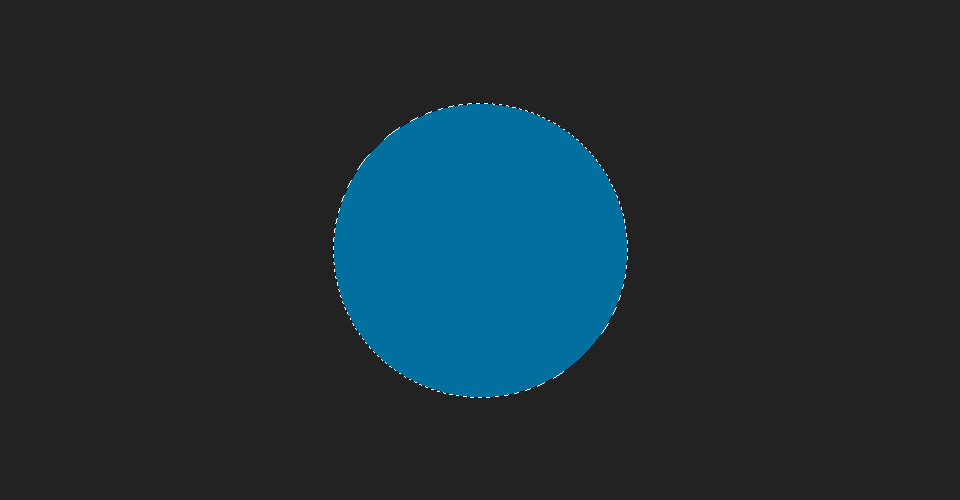
第1步:创建新文件,填充一个深色背景(#222222),然后新建一个图层,使用选区圆形创建一个正圆,并填充蓝色(#01709e)。

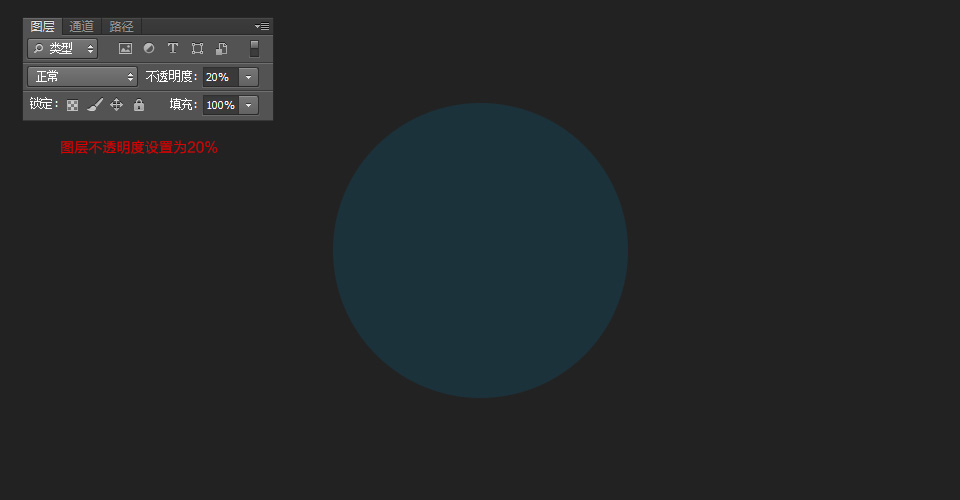
第2步:把蓝色圆的图层透明度改为20%。

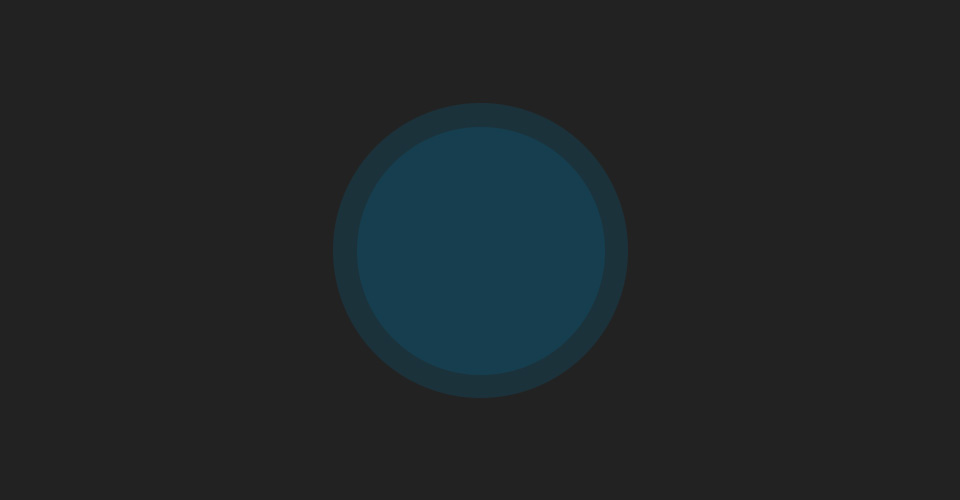
第3步:继续新建一个图层,用选区工具创建一个小一点的圆形选区,并且同样填充蓝色(#01709e),图层透明度改为20%,并且把两个图层水平与垂直对齐。

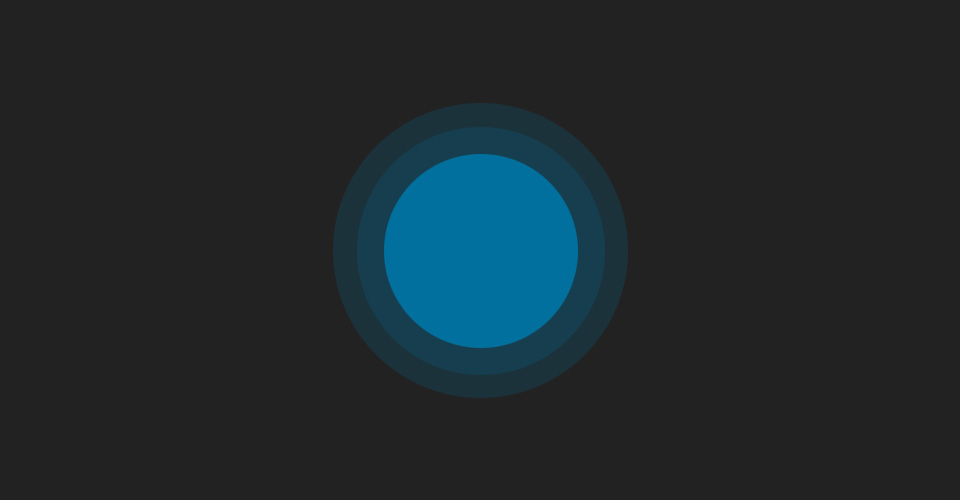
第4步:再新建一个图层,创建选区,并填充蓝色(#01709e),但不需要再降低透明度了,把三个图层水平与垂直对齐。

第5步:使用文字工具打上文字,颜色设计为淡蓝色(#96dcfa),并且与三个圆形图层水平与垂直对齐。

注:前几步操作的时候可以不用先对齐,最后再整体水平垂直对齐,不过为了能更好的观察效果,还是多对齐几次吧。
Copyright © 2016-2022 WWW.PSDEE.COM All Rights Reserved 版权归PSDEE教程网所有
本站所发布内容部分来自互联网,如有侵犯到您的权益烦请通知我们,我们会在3个工作日内删除相关内容
联系QQ:309062795 闽ICP备10004512号-4